US Air Force Research Laboratory
Observation Deck
Kirtland Air Force Base
UX Design Lead
Location: Albuquerque, New Mexico
Time: 2019-2021
Overview
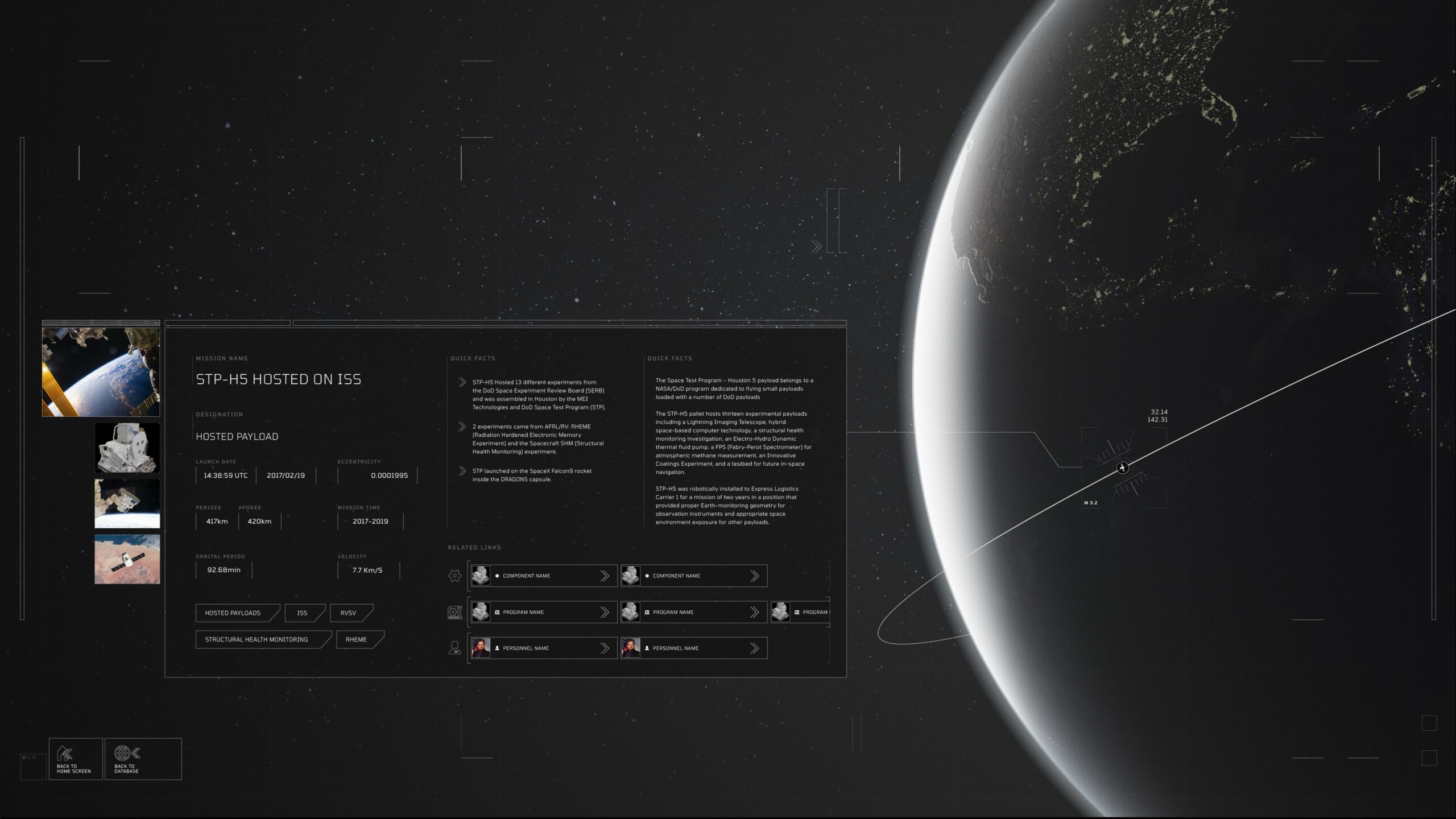
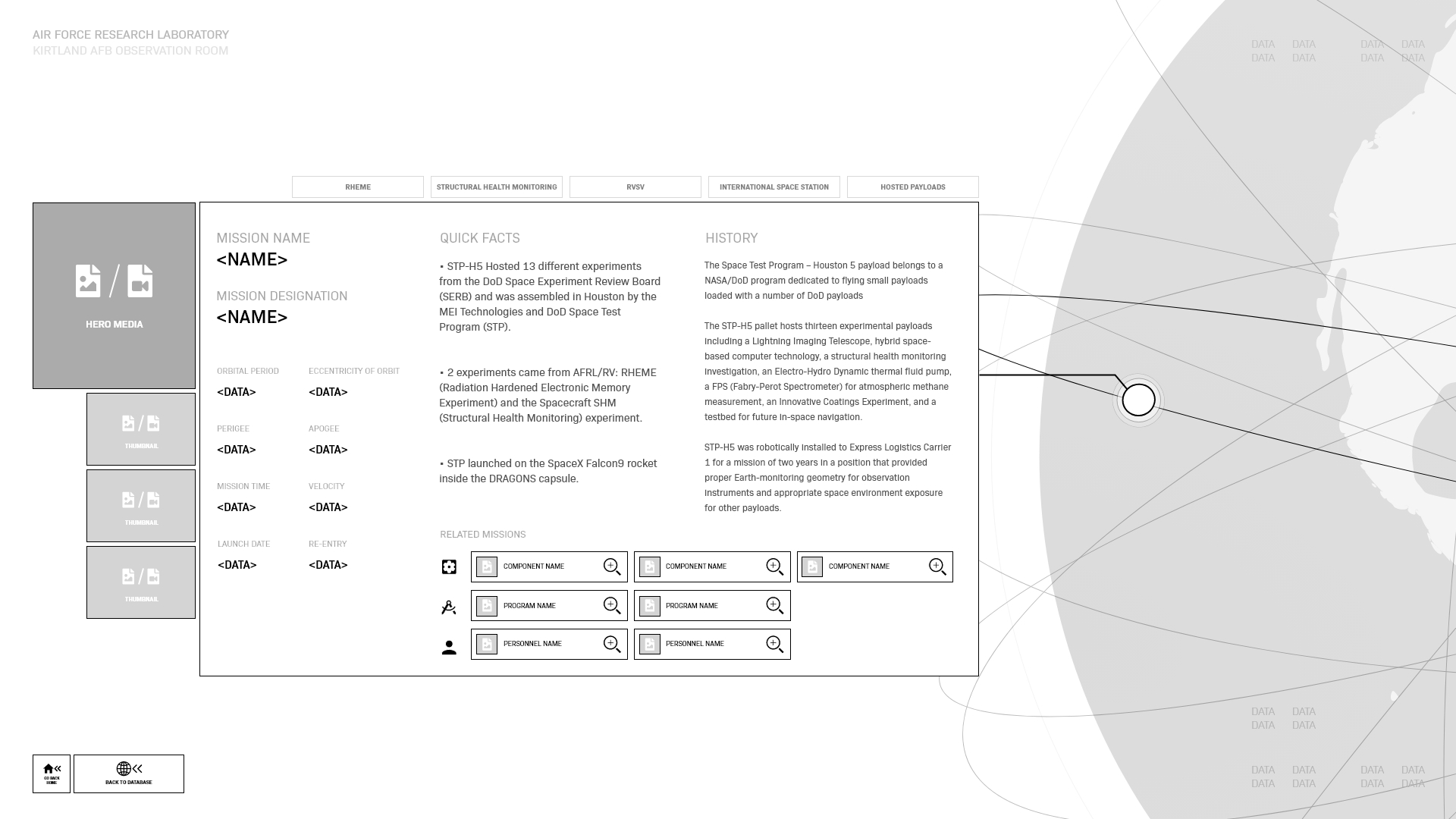
The Air Force Research Laboratory Observation Deck interactive application was designed and built to display past, present, and future Laboratory projects, but display them in a way that was unique and dynamic to the Battlespace Environment. In particular, the Space Vehicles Directorate was interested in showing their work "in action," and not as a static gallery or archive viewer.
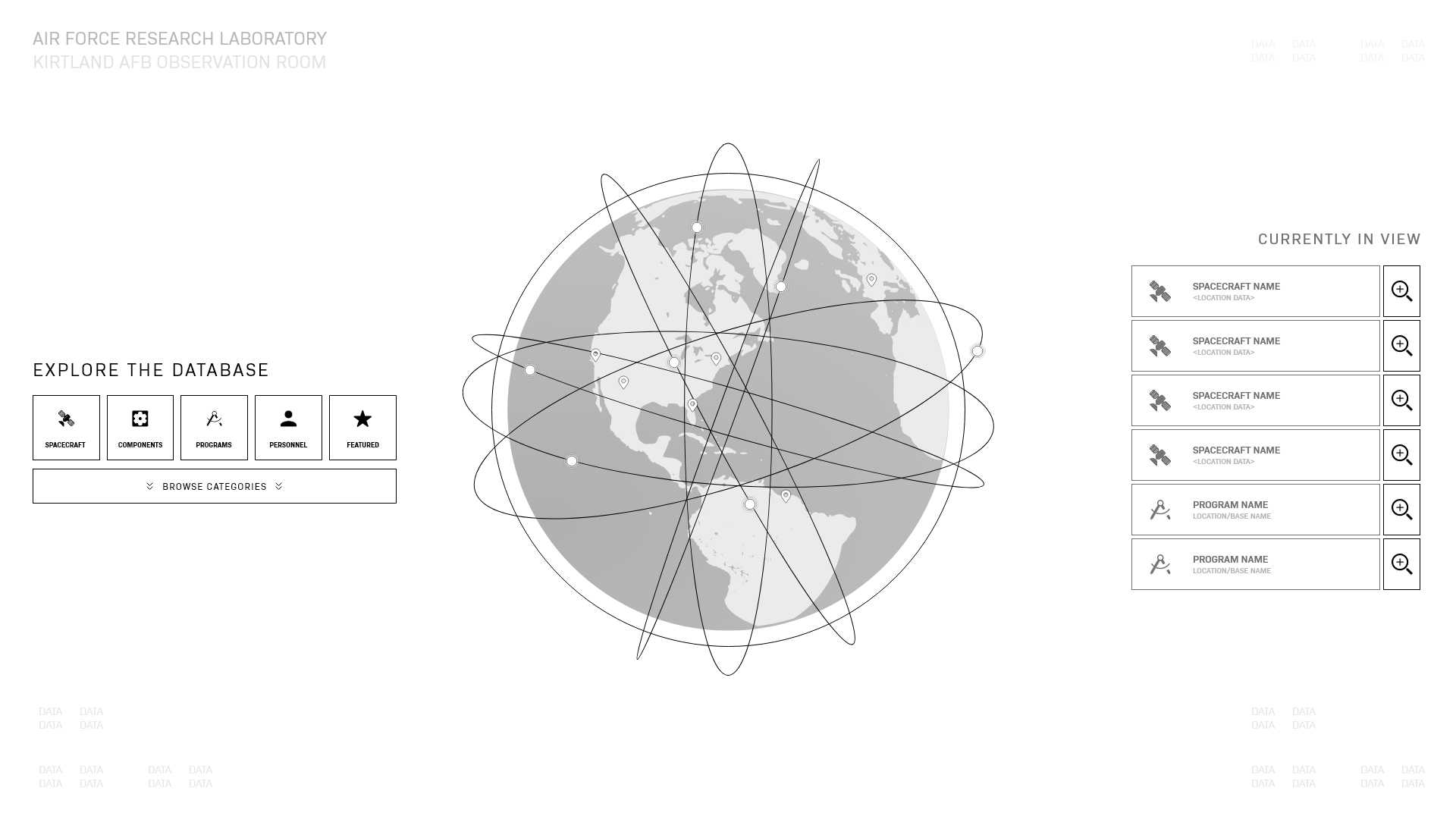
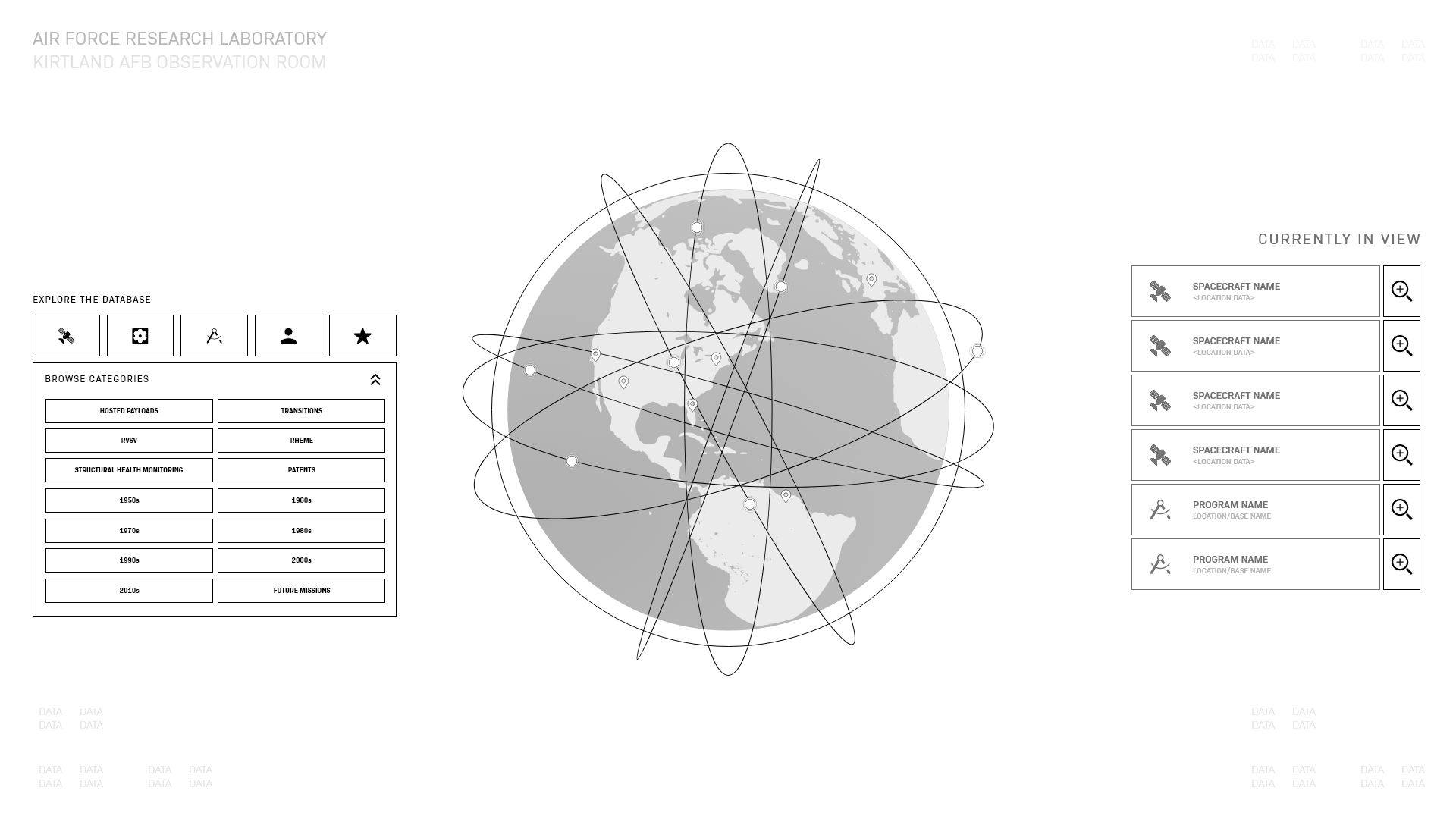
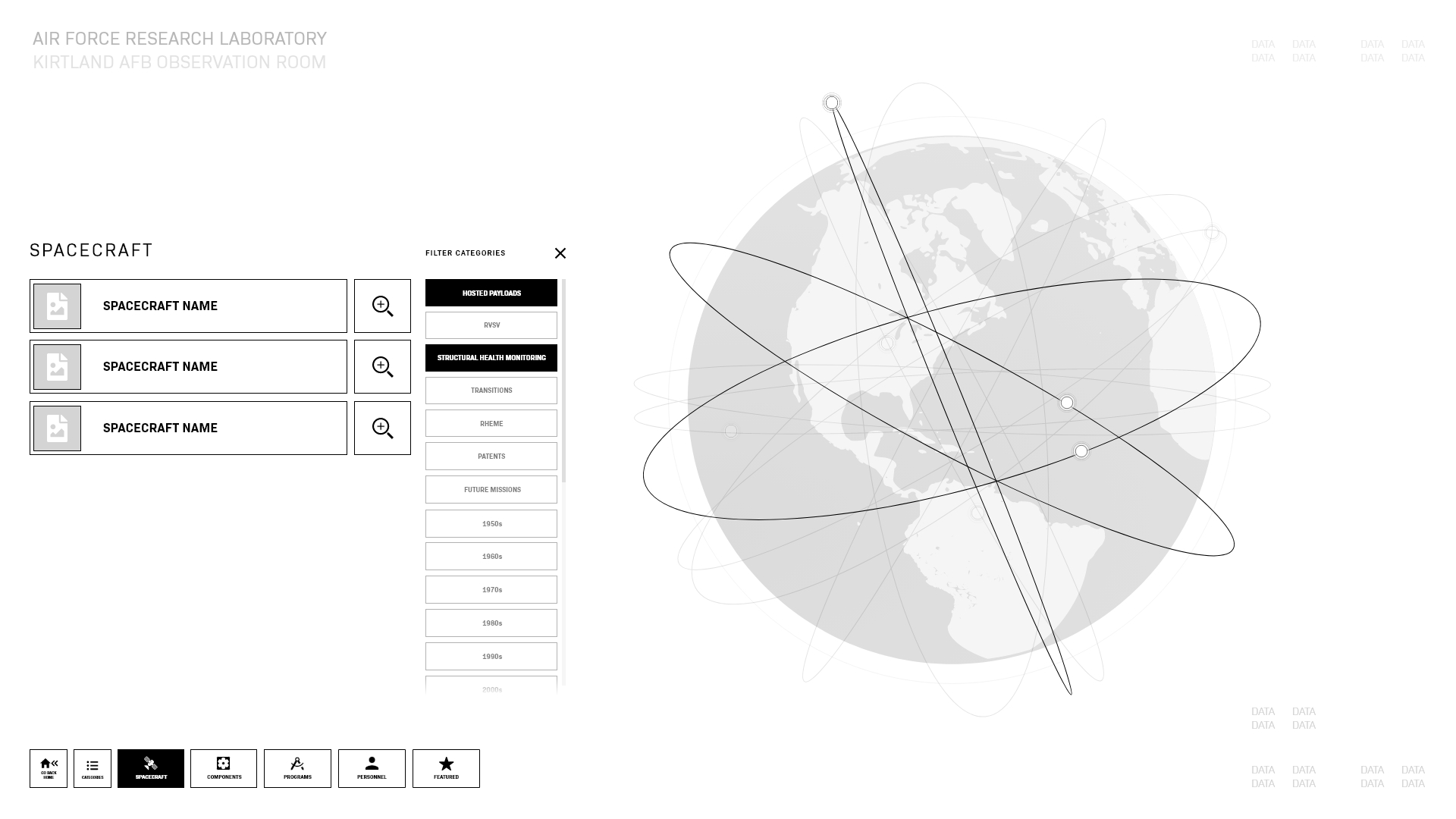
The form factor would be a 26' projection screen, with elements on the screen controlled by an application running on a 65' Ideum touchscreen drafting table. Users could explore classes of objects that were mapped onto a 3D model of earth, with most classes visible as orbital objects.
Objects that were not specifically spacecraft, such as components, Lab programs, and personnel, would be mapped according to which vehicle they were associated with, as well as their geographic locations on Earth.
"Like a science fiction film" was an aesthetic that was carried through the whole design process. The client was captivated by the possibility of having something that fulfilled the blockbuster sci-fi fantasy of futuristic UI, but that was actually usable and navigable.
Content Architecture
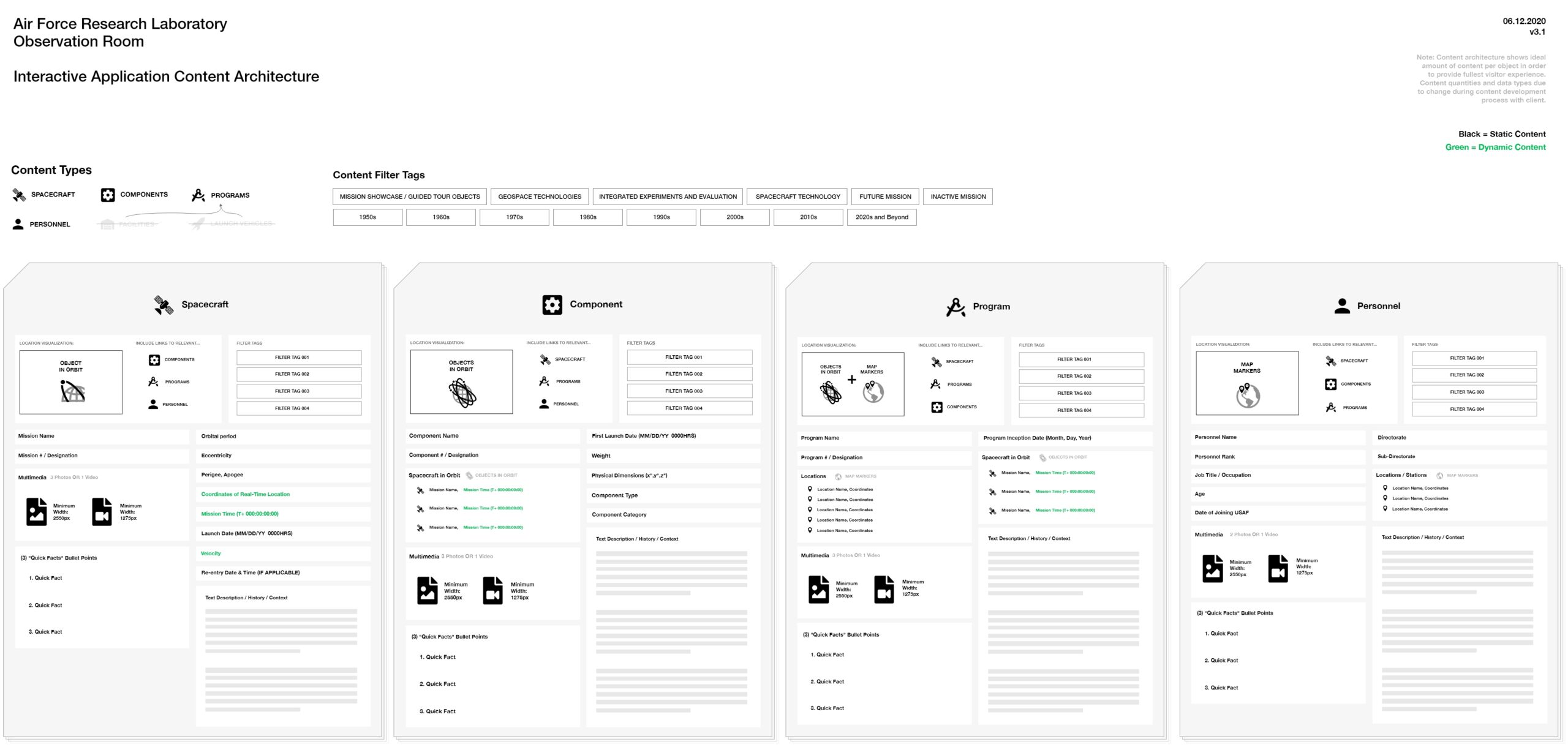
To maintain clarity as to how each category and its content would be mapped, and to establish what metadata and individual fields of information would be contained in each category, a content architecture diagram was laid out to better visualize the various components of the content browser. This helped the client prioritize which fields of information they could provide for each category, as well as display the interconnectivity between the different categories.
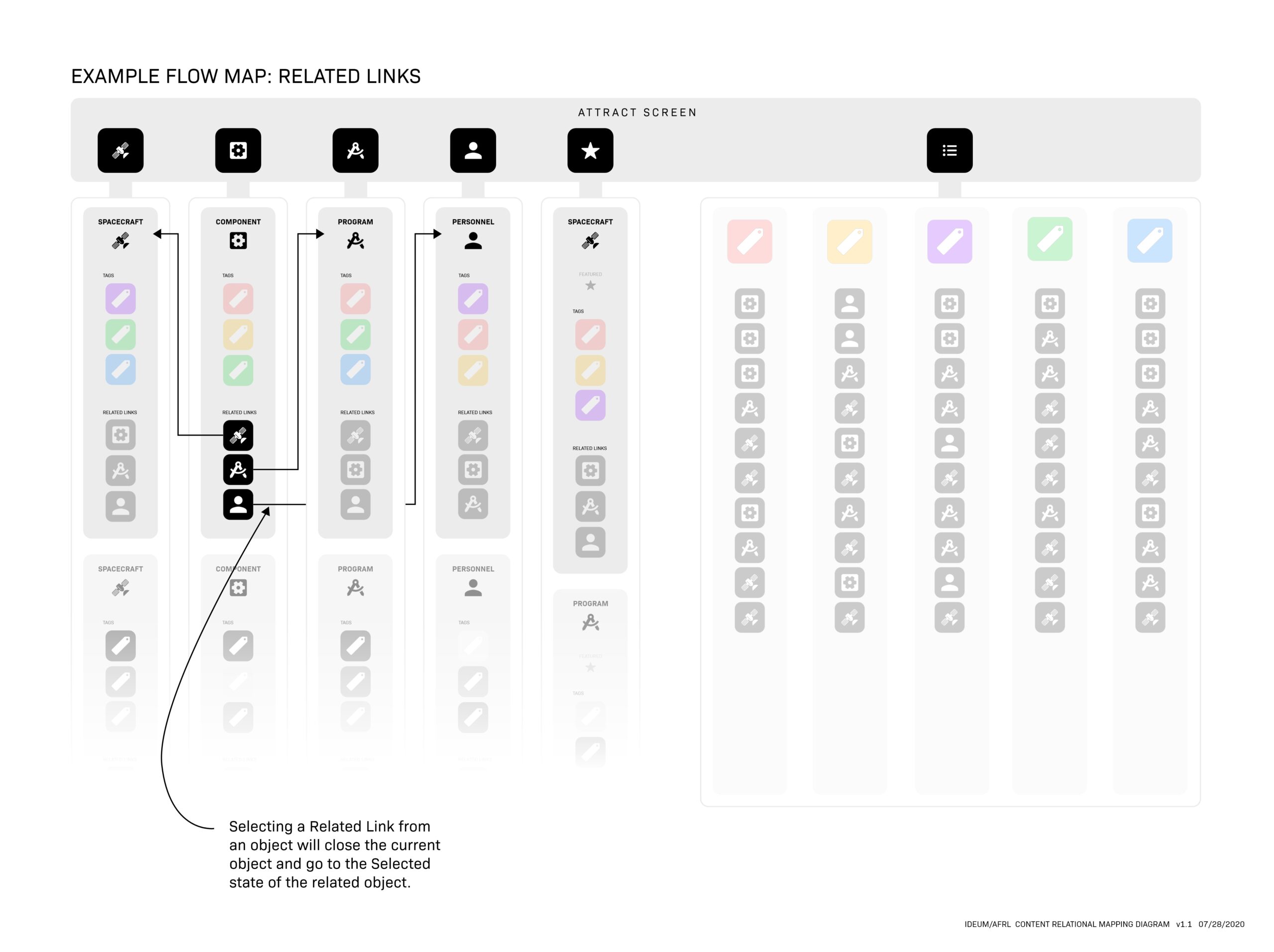
Structural Flow Diagrams
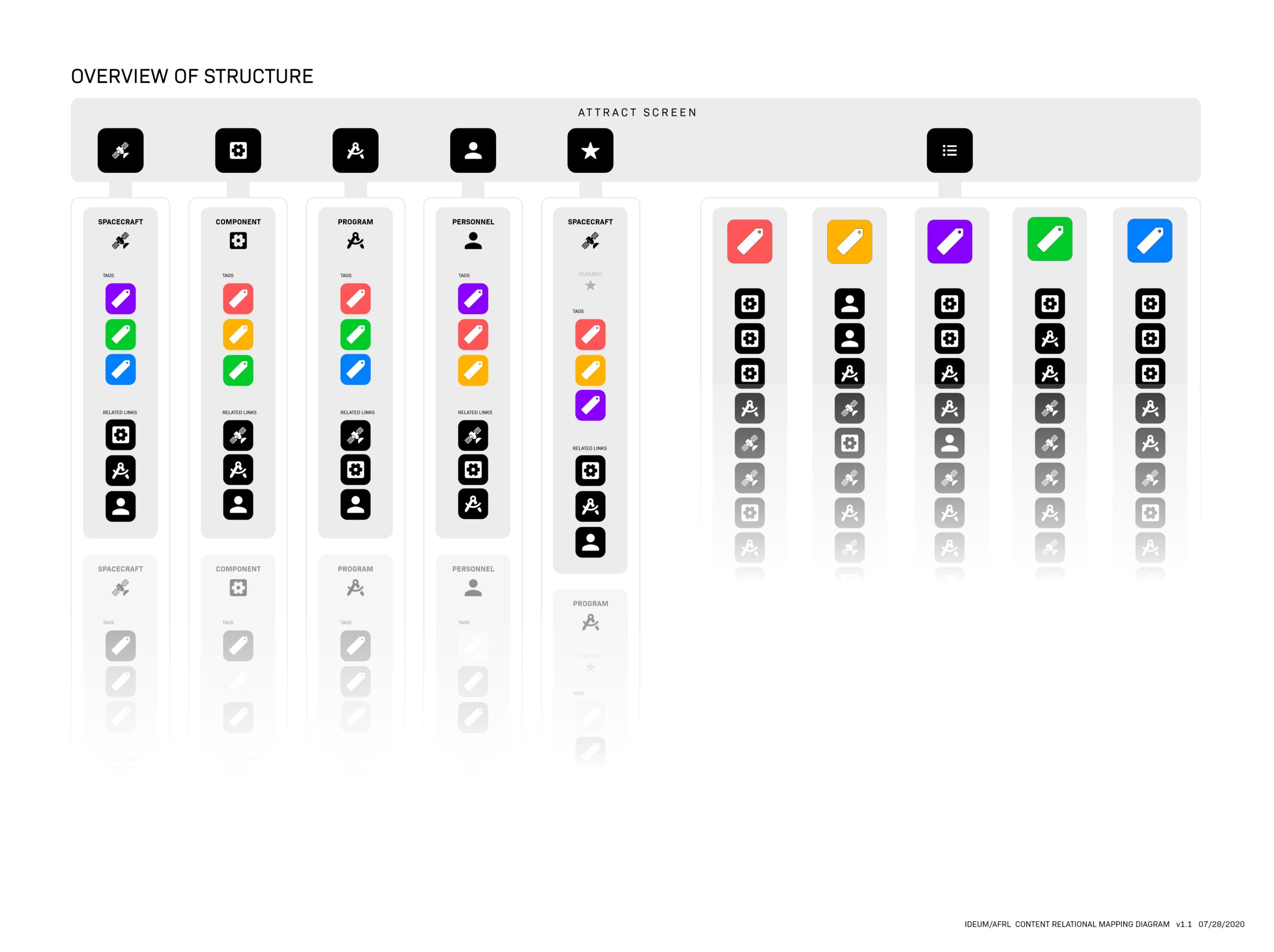
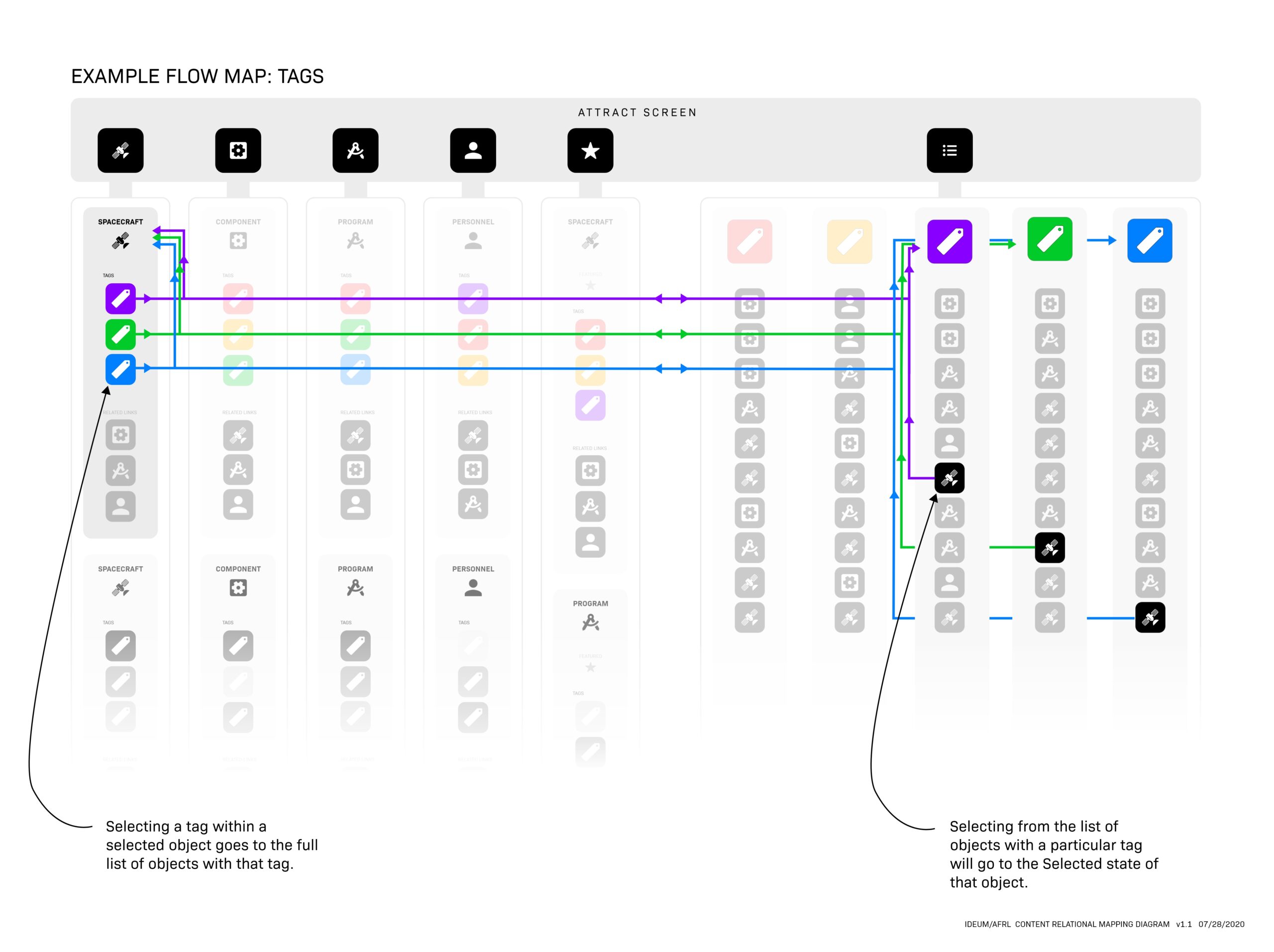
This interconnectivity was meaningful in showing the dependence of different categories on each other, and how the Lab's work was diverse, but all associated to some degree in accomplishing the Lab's mission. Components were connected to space vehicles, programs yielded different components, personnel were crucial to specific programs. Displaying these connections was a challenge, and further diagrammatic visualization aided the client in seeing how these connections would be manifested and visualized in the application.
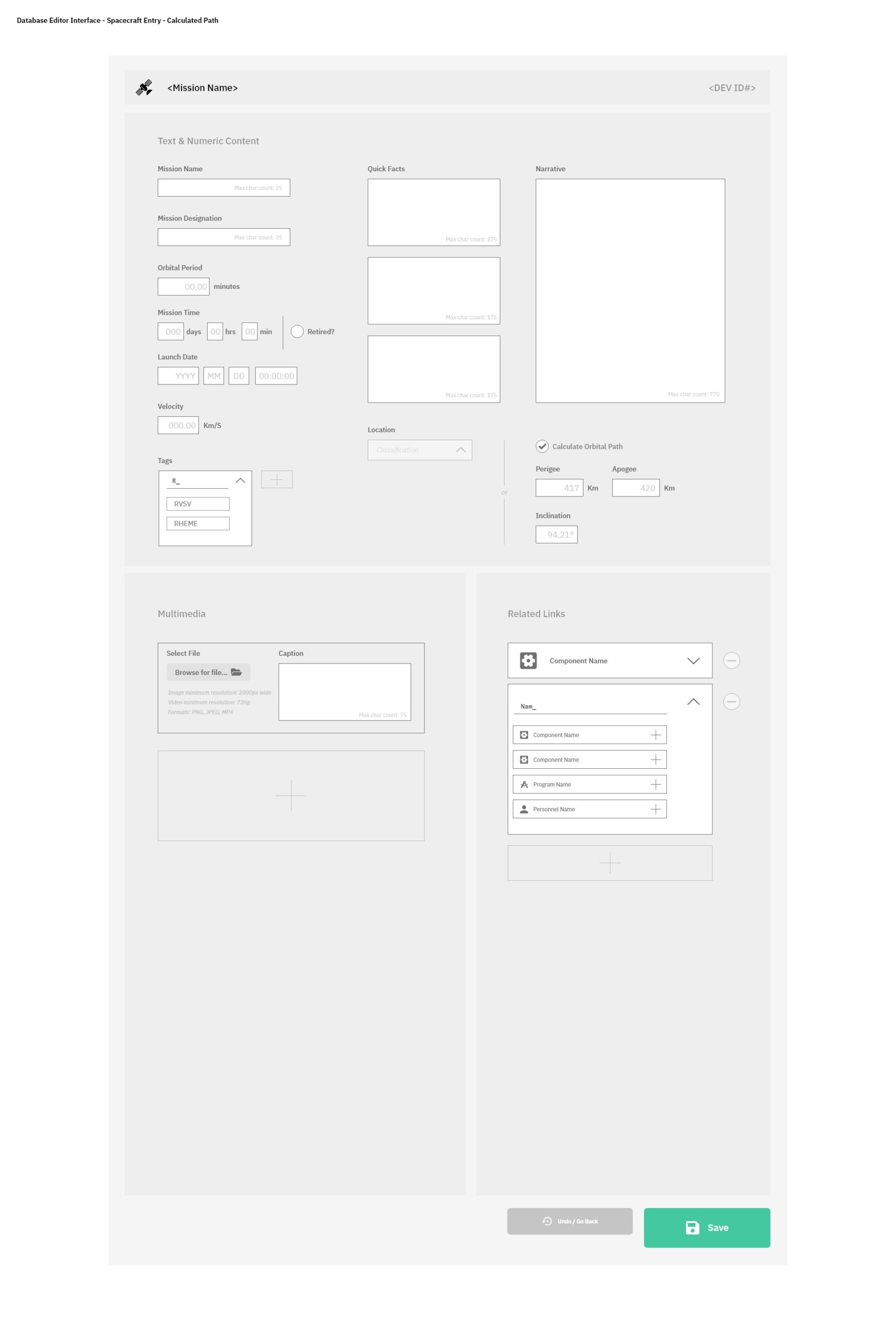
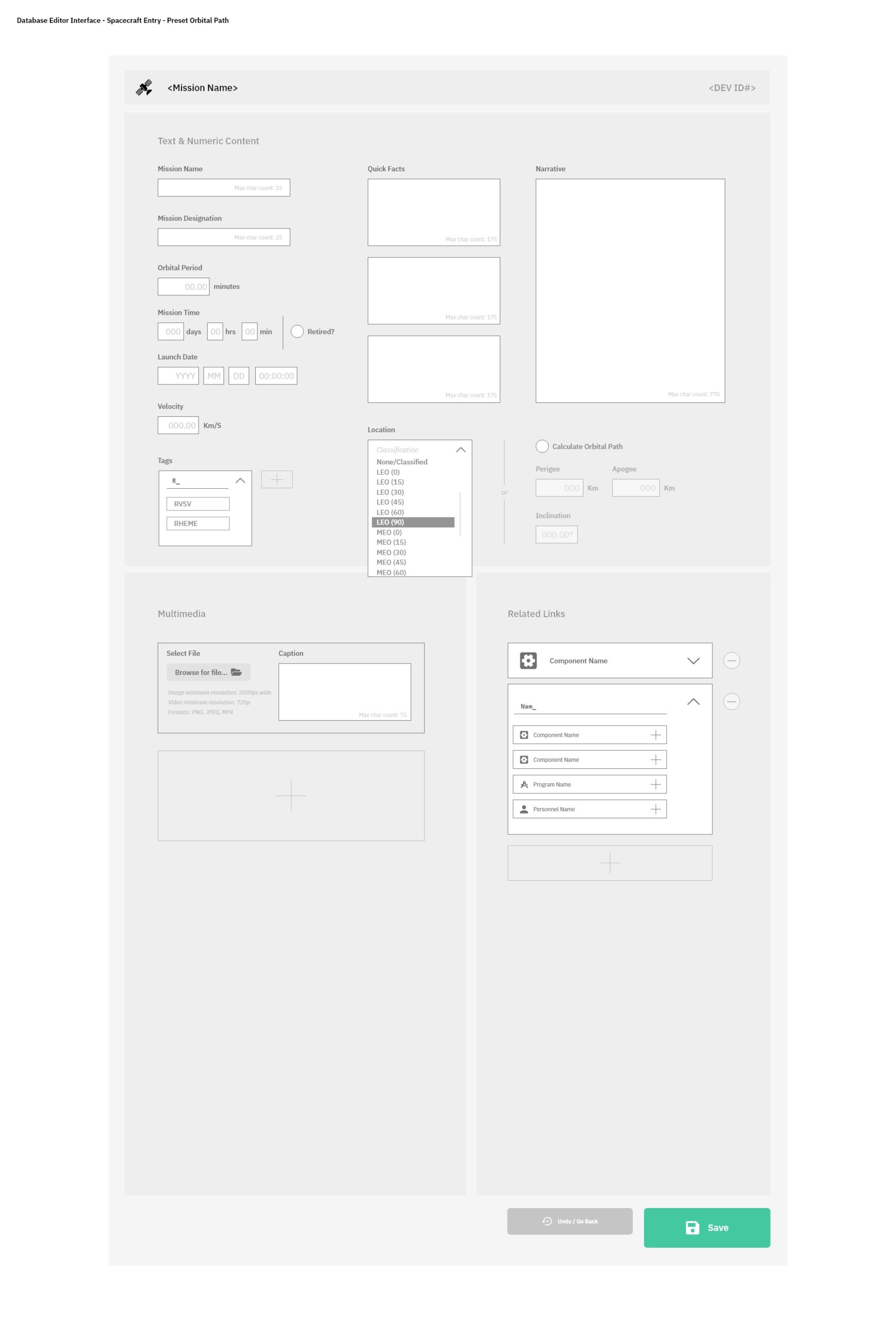
Content Management System Design
On top of all this organizational structure, we were contracted to build a back-end CMS so that the client could update and edit content in the application behind the safety of the USAF's secure intranet, and not rely on an external vendor for content updates. The CMS interface was designed with the previous content architectures in mind, utilizing simple forms that were laid out with the same nomenclature and organization as the content architecture.
(c) 2025 Joseph Donovan Design